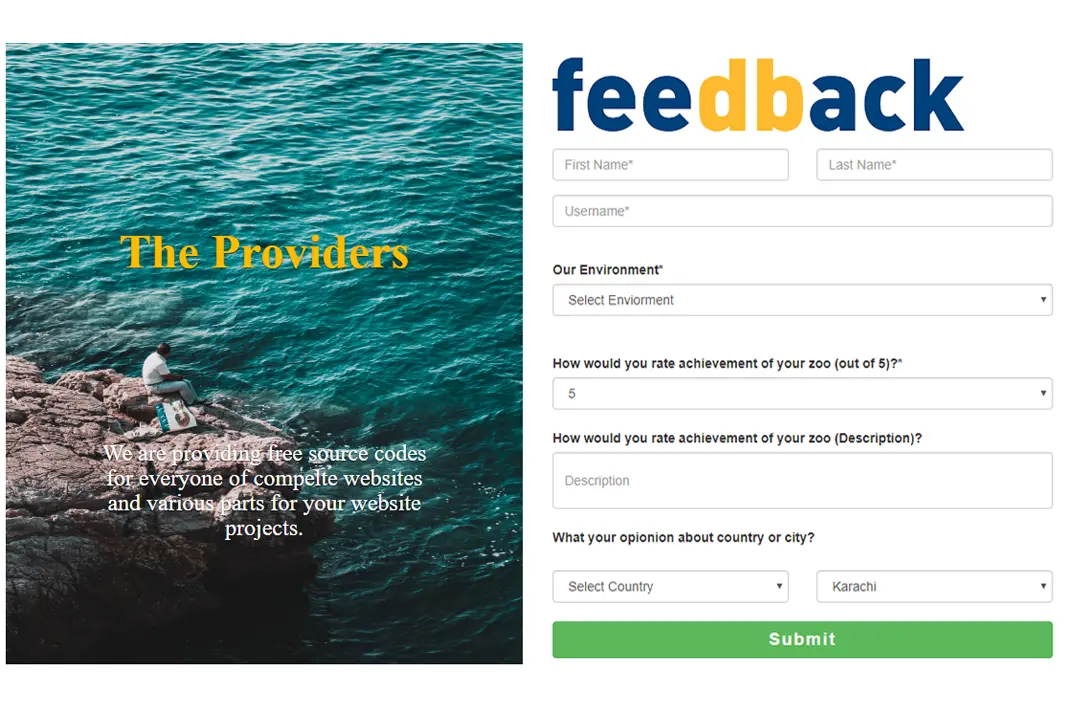
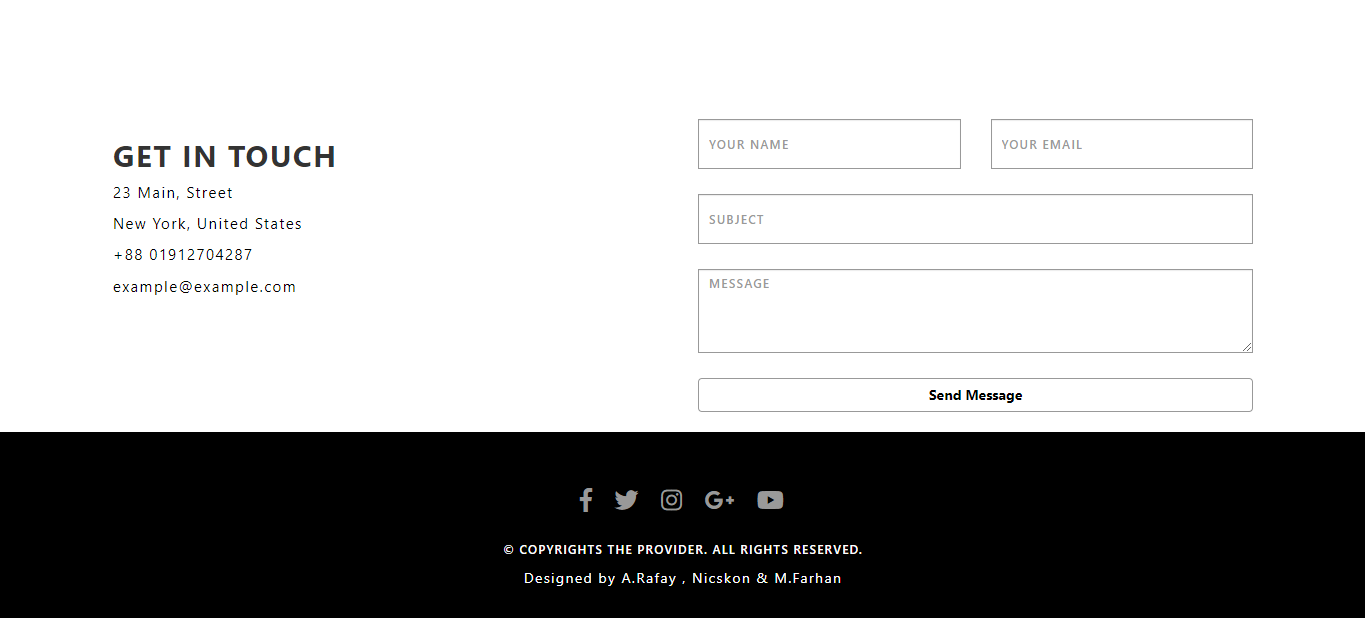
How to Create Feedback Page using Bootstrap 3 | Create Responsive Feedback Page
How to Create Feedback Page | Create Responsive Feedback Page | Feedback using Bootstrap|Source File
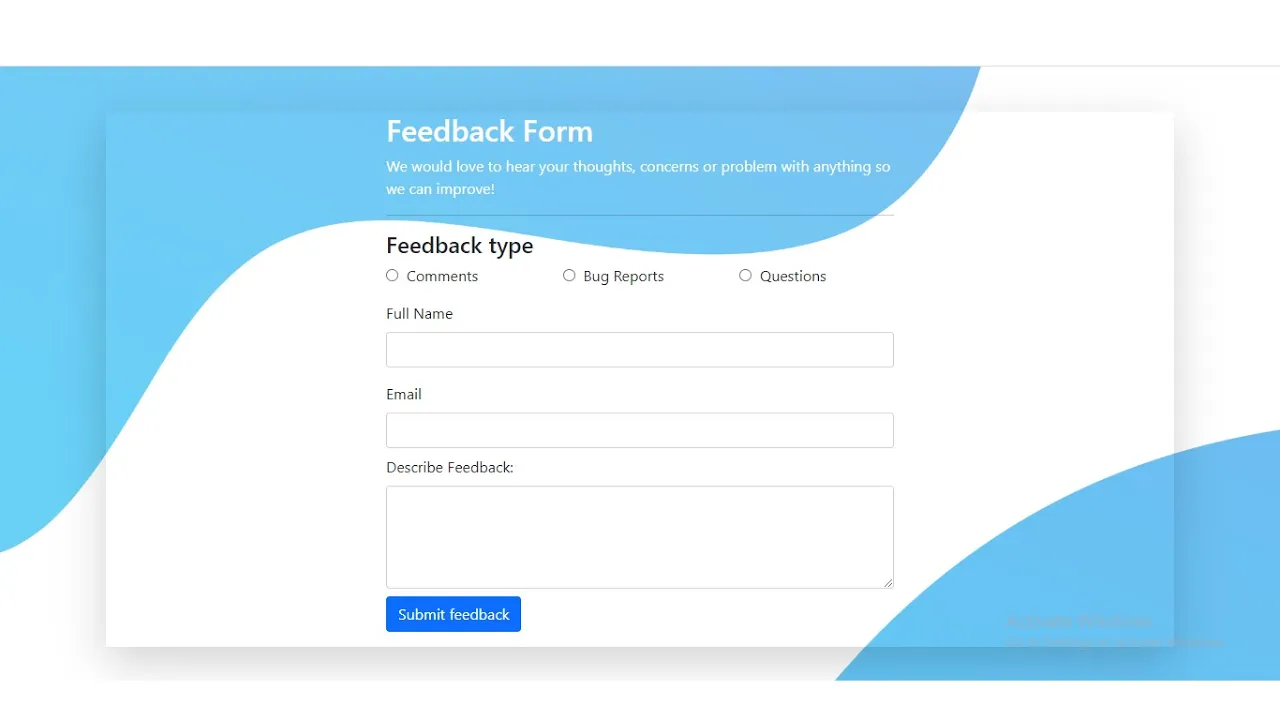
How to Create Feedback Page using HTML , CSS and Bootstrap. In this video you learn Create a Feedback Page using Bootstrap.How to Create Feedback Form in Html , Css and Bootstrap.This Video is very useful for beginners. Create a Feedback Page With Validations.In this Lecturer, I tell you that how to create Feedback Form on website page in HTML Language.
How to Create Feedback Page using HTML , CSS and Bootstrap. In this video you learn Create a Feedback Page using Bootstrap.How to Create Feedback Form in Html , Css and Bootstrap.This Video is very useful for beginners. Create a Feedback Page With Validations.In this Lecturer, I tell you that how to create Feedback Form on website page in HTML Language. This lecturer also covers the HTML button Tag, HTML Form Tag, HTML Textarea Tag etc. And in this Video you will learn a Bootstrap Classes with Awesome color Combination.How to Create Responsive Feedback Form using Html , Css and Bootstrap.
Let's work on HTML.
<!DOCTYPE html>
<html>
<head>
<title>Feedback Page</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-md-6">
<div>
<img src="https://images.unsplash.com/photo-1541963463532-d68292c34b19?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxleHBsb3JlLWZlZWR8Mnx8fGVufDB8fHx8&w=1000&q=80"
width="100%" height="650px">
<div class="carousel-caption">
<h1>The Providers</h1>
<h3>We are providing free source codes for everyone of compelte websites and various parts for your
website projects.</h3>
</div>
</div>
</div>
<div class="col-md-6">
<img
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQjOmKrowFTZUZPoIhND5tPRNNVOq6Ht4nk2Q&usqp=CAU">
<div class="row">
<form>
<div class="col-md-6">
<input type="text" name="fname" placeholder="First Name*" class="form-control form-group"
required="">
</div>
<div class="col-md-6">
<input type="text" name="lname" placeholder="Last Name*" class=" form-control form-group"
required="">
</div>
</div>
<input type="email" name="email" placeholder="Username*" class="form-control form-group" required="">
<br>
<label>Our Environment*</label>
<select class="form-control" required="">
<option selected disabled> Select Enviorment</option>
<option>Excellent</option>
<option>Good</option>
<option>No deficiency</option>
<option>No cafeteria</option>
<option>Cleanliness issue</option>
<option>Other</option>
</select>
<br><br>
<label>How would you rate achievement of your zoo (out of 5)?*</label>
<select class="form-control">
<option selected disabled>5</option>
<option>4</option>
<option>3</option>
<option>2</option>
<option>1</option>
</select>
<br>
<label>How would you rate achievement of your zoo (Description)?</label>
<input type="text" name="decr" class="form-control" placeholder="Description" style="height: 60px;"
required="">
<br>
<label>What your opionion about country or city?</label>
<div class="row">
<div class="col-md-6"><br>
<select class="form-control">
<option selected disabled>Select Country</option>
<option>Pakistan</option>
<option>India</option>
<option>UAE</option>
<option>Iran</option>
<option>Others</option>
</select>
</div>
<div class="col-md-6"><br>
<select class="form-control">
<option>Karachi</option>
<option>Islamabad</option>
<option>Shaja</option>
<option>Others</option>
</select>
</div>
</div>
<br>
<button class="btn btn-success btn-block">Submit</button>
</form>
</div>
</div>
</body>
</html>
Let's CSS
h3 {
color: #ffffff;
padding-bottom: 70px;
font-family: "Times New Roman", Times, serif;
}
h1 {
padding-bottom: 150px;
font-weight: bold;
color: #ffbb00;
font-family: "Times New Roman", Times, serif;
font-size: 50px;
}
.btn-success {
transition: 0.5s ease;
letter-spacing: 2px;
font-weight: bold;
font-size: 18px;
}