How to Create Responsive Card Slider | Create Team Member Slider
How To Create a Card Slider Using HTML , CSS and Bootstrap 4 Step By Step Tutorial.
Download Code Files
How to Create Responsive Card Slider | Create Team Member Slider | Responsive Sliders | Source File
How To Create a Card Slider Using HTML , CSS and Bootstrap 4 Step By Step Tutorial. In this videos you will learn to create a Responsive Slider in HTML , CSS And Bootstrap , You will learn to create the Sliders
How To Create a Card Slider Using HTML , CSS and Bootstrap 4 Step By Step Tutorial. In this videos you will learn to create a Responsive Slider in HTML , CSS And Bootstrap ,
How To Create a Card Slider Using HTML , CSS and Bootstrap 4 Step By Step Tutorial. In this videos you will learn to create a Responsive Slider in HTML , CSS And Bootstrap , You will learn to create the Sliders , I will show you how to add image Slider in HTML website . This is a complete tutorial for beginner, who want to learn HTML & CSS website development.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Our Team Member</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<!-- Google Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Josefin+Sans&display=swap">
<!-- Bootstrap core CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.1/css/mdb.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12 position-absolute">
<div class="col-md-6">
<a href="#carousel-item" class="carousel-control-prev" data-slide="prev">
<i class="fa fa-chevron-circle-left fa-3x text-primary"></i></a>
</div>
<div class="col-md-6 offset-md-6">
<a href="#carousel-item" class="carousel-control-next" data-slide="next">
<i class="fa fa-chevron-circle-right fa-3x text-primary"></i></a>
</div>
</div>
</div>
<div id="carousel-item" class="carousel slide mt-5 container z-depth-4 rounded" data-ride="carousel">
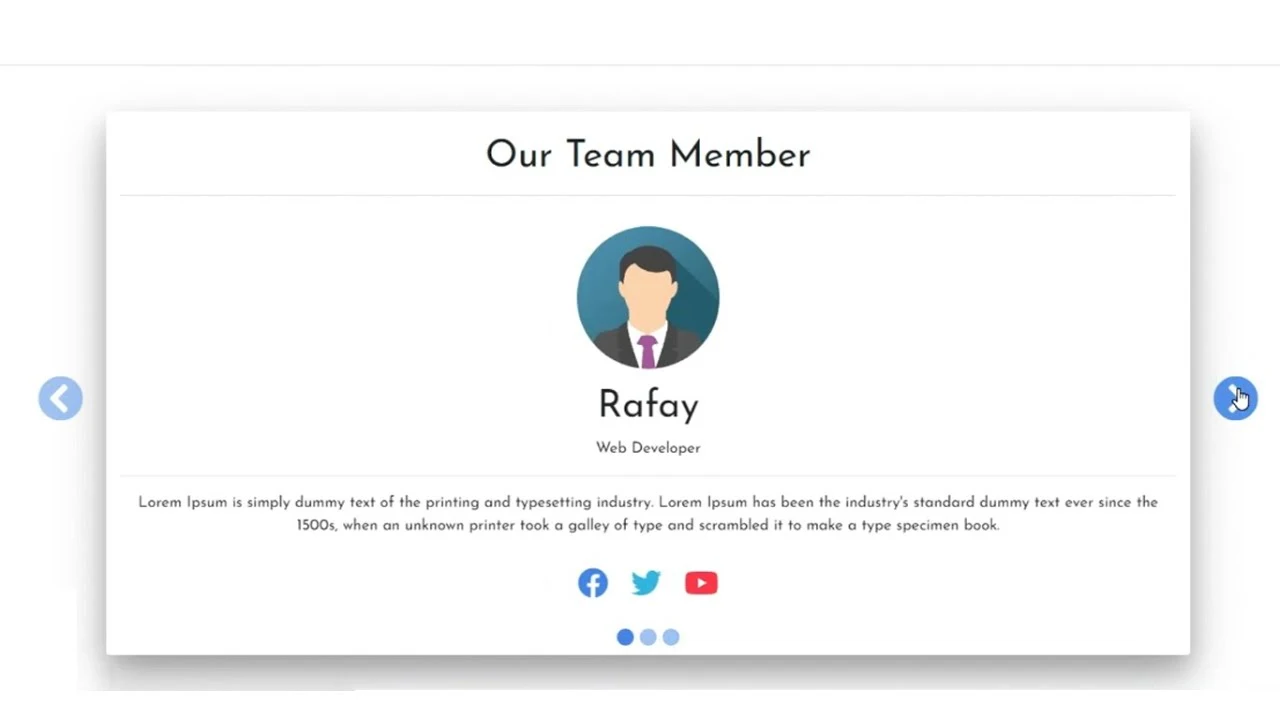
<h1 class="text-center pt-4">Our Team Member</h1>
<hr>
<div class="carousel-inner">
<div class="carousel-item active">
<div class="container-fluid">
<div class="row flex-center">
<img src="https://cdn2.iconfinder.com/data/icons/flat-style-svg-icons-part-1/512/user_man_male_profile_account-512.png"
class="rounded-circle mb-3">
</div>
<div class="row d-block">
<h1 class="text-center">Rafay</h1>
<p class="text-center">Web Developer</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem
Ipsum has been the industry's standard dummy text ever since the 1500s, when an
unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
</div>
<ul class="list-unstyled list-inline d-flex justify-content-center flex-wrap my-4">
<li class="list-inline-item p-2"><i class="fab fa-facebook fa-2x text-primary"></i></li>
<li class="list-inline-item p-2"><i class="fab fa-twitter fa-2x text-info"></i></li>
<li class="list-inline-item p-2"><i class="fab fa-youtube fa-2x text-danger"></i></li>
</ul>
</div>
</div>
<div class="carousel-item">
<div class="container-fluid">
<div class="row flex-center">
<img src="https://cdn2.iconfinder.com/data/icons/flat-style-svg-icons-part-1/512/user_man_male_profile_account-512.png"
class="rounded-circle mb-3">
</div>
<div class="row d-block">
<h1 class="text-center">Farhan</h1>
<p class="text-center">Web Designer</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem
Ipsum has been the industry's standard dummy text ever since the 1500s, when an
unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
</div>
<ul class="list-unstyled list-inline d-flex justify-content-center flex-wrap my-4">
<li class="list-inline-item p-2"><i class="fab fa-facebook fa-2x text-primary"></i></li>
<li class="list-inline-item p-2"><i class="fab fa-twitter fa-2x text-info"></i></li>
<li class="list-inline-item p-2"><i class="fab fa-youtube fa-2x text-danger"></i></li>
</ul>
</div>
</div>
<div class="carousel-item">
<div class="container-fluid">
<div class="row flex-center">
<img src="https://cdn2.iconfinder.com/data/icons/flat-style-svg-icons-part-1/512/user_man_male_profile_account-512.png"
class="rounded-circle mb-3">
</div>
<div class="row d-block">
<h1 class="text-center">Nicksone</h1>
<p class="text-center">Editor</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem
Ipsum has been the industry's standard dummy text ever since the 1500s, when an
unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
</div>
<ul class="list-unstyled list-inline d-flex justify-content-center flex-wrap my-4">
<li class="list-inline-item p-2"><i class="fab fa-facebook fa-2x text-primary"></i></li>
<li class="list-inline-item p-2"><i class="fab fa-twitter fa-2x text-info"></i></li>
<li class="list-inline-item p-2"><i class="fab fa-youtube fa-2x text-danger"></i></li>
</ul>
</div>
</div>
</div>
<br>
<ol class="carousel-indicators m-auto">
<li data-target="#carousel-item" data-slide-to="0" class="active bg-primary p-1"></li>
<li data-target="#carousel-item" data-slide-to="1" class="bg-primary p-1"></li>
<li data-target="#carousel-item" data-slide-to="2" class="bg-primary p-1"></li>
</ol>
</div>
</div>
<!-- JQuery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.4/umd/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.1/js/mdb.min.js"></script>
</body>
</html>
CSS
body {
font-family: 'Josefin Sans', Sans-serif;
}
img {
height: 150px;
}
.row .col-md-12 {
margin-top: 350px;
}
Conclusion