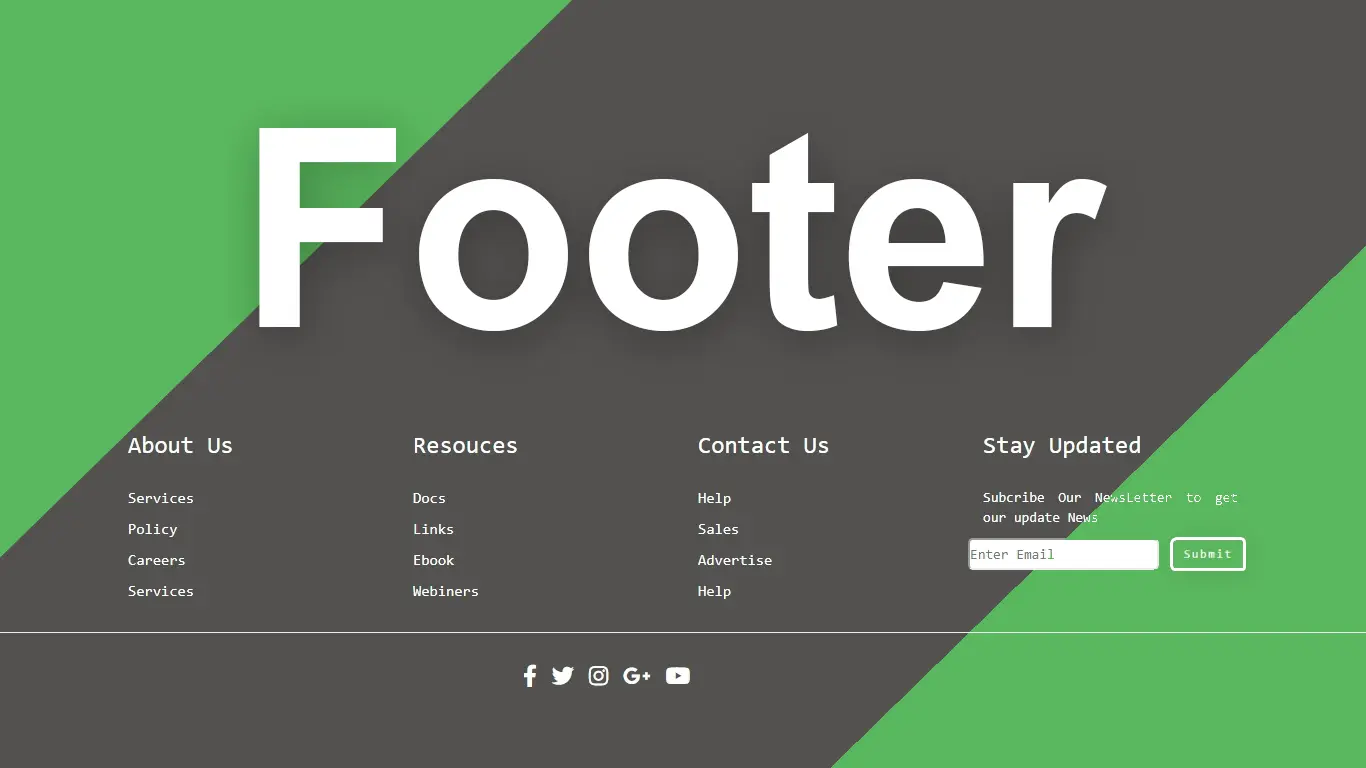
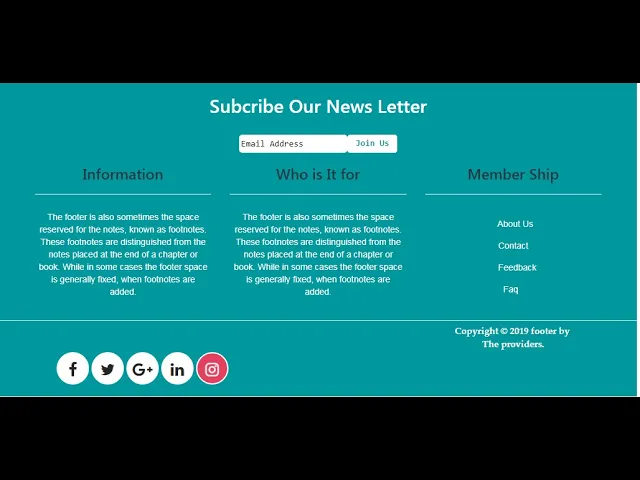
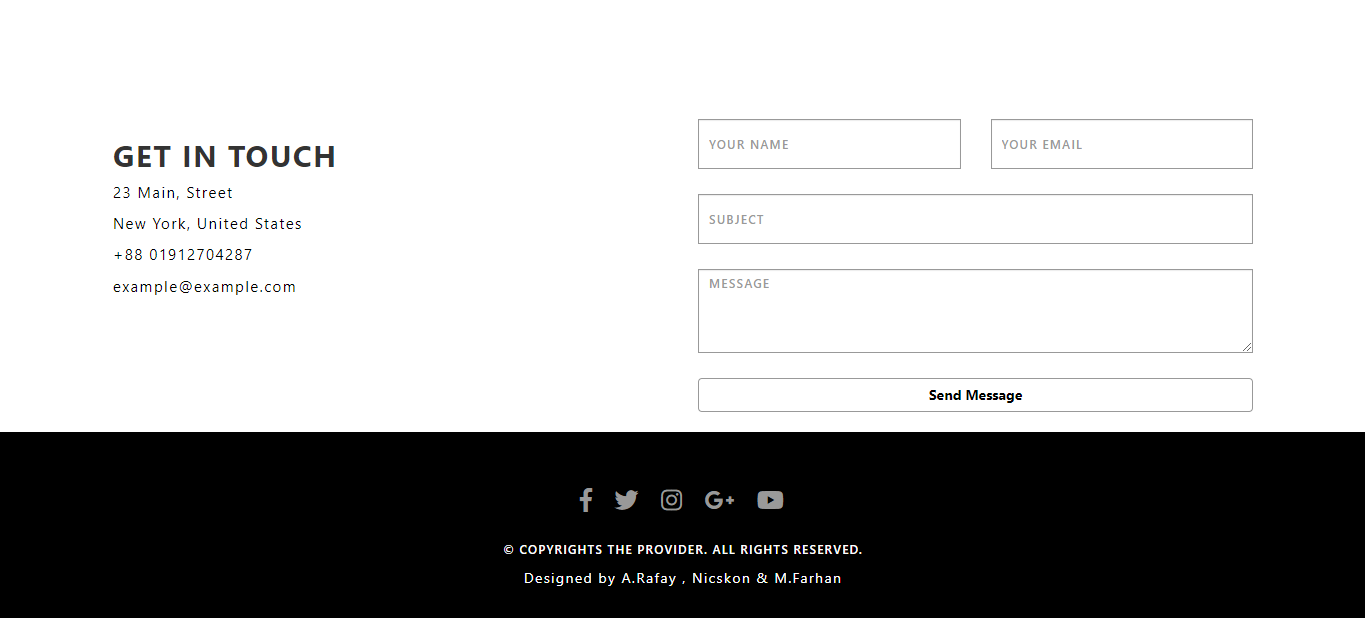
How to Create Responsive Footer in Html CSS and Bootstrap | Professional Footer
In this Tutorial We Create a Responsive Footer Using HTML , CSS and Bootstrap.
Download Code Files
How to Create Responsive Footer in Html CSS and Bootstrap | Create Professional Footer | Source File
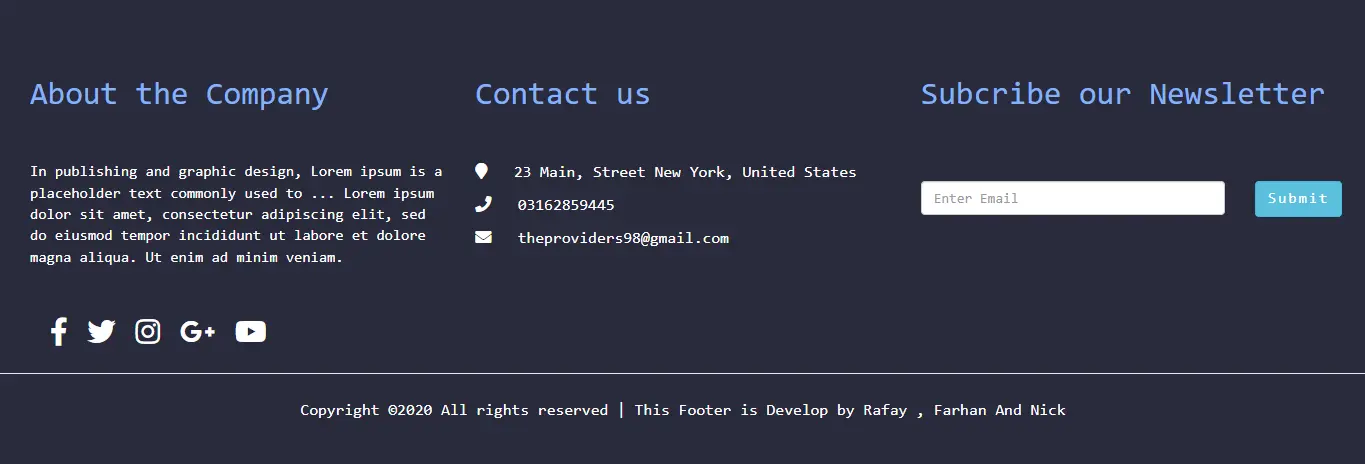
In this Tutorial We Create a Responsive Footer Using HTML , CSS and Bootstrap.We Create a Creative Responsive Footers.
In this Tutorial We Create a Responsive Footer Using HTML , CSS and Bootstrap.We Create a Creative Responsive Footers. In this video I will guide you how to create a footer using HTML and CSS. How to Design Responsive Footer with html css and Bootstrap. How to Design Responsive Footer with html css and Bootstrap | Footer Design html, CSS and Bootstrap.
let's design our resposnive footer using bootstrap 3.
<!DOCTYPE html>
<html>
<head>
<title>Responsive Footer</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
</head>
<body>
<div id="footer"><br><br><br>
<div class="container">
<div class="col-md-3">
<h3>About Us</h3>
<br>
<p><a href="#">Services</a></p>
<p><a href="#">Policy</a></p>
<p><a href="#">Careers</a></p>
<p><a href="#">Services</a></p>
</div>
<div class="col-md-3">
<h3>Resouces</h3>
<br>
<p><a href="#">Docs</a></p>
<p><a href="#">Links</a></p>
<p><a href="#">Ebook</a></p>
<p><a href="#">Webiners</a></p>
</div>
<div class="col-md-3">
<h3>Contact Us</h3>
<br>
<p><a href="#">Help</a></p>
<p><a href="#">Sales</a></p>
<p><a href="#">Advertise</a></p>
<p><a href="#">Help</a></p>
</div>
<div class="col-md-3">
<h3>Stay Updated</h3>
<br>
<p>Subcribe Our NewsLetter to get our update News</p>
<form>
<div class="row"><input name="email" required="" type="Email" placeholder="Enter Email"> <button class="btn btn-success" type="Submit">Submit</button></div>
</form></div>
</div>
<hr style="height: 2px;">
<div class="container">
<div class="col-md-4"> </div>
<div class="col-md-4">
<div class="social-media">
<ul class="list-unstyled">
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
</div>
<div class="col-md-4"> </div>
<br><br><br><br></div>
</div>
</body>
</html>
Let's do css for design our footer.
#footer {
background-color: #545252;
font-family: monospace;
}
h3 {
color: #fff;
font-family: monospace;
}
a {
color: #fff;
font-size: 15px;
transition: 0.3s ease-in-out;
}
a:hover {
color: #32a852;
text-decoration: none;
}
p {
color: #fff;
text-align: justify;
}
button {
transition: all 0.3s ease;
letter-spacing: 2px;
}
button:hover {
background-color: #32a852;
}
input[type=Email] {
height: 32px;
width: 67%;
border-radius: 5px;
}
.social-media ul li {
float: left;
padding-left: 15px;
}
.social-media ul li i {
font-size: 22px;
transition: all 0.3s ease-in-out;
}
.social-media ul li i:hover {
color: #32a852;
}